Table of Contents
Simple REST Api backend implementation using Node.js and Express.js
Project implementation
First, setup node.js for a new project.
Then, install Express.js:
npm install express
Create a src folder, inside it we'll place the following files.
Simple Hello World rest service
- node-rest-express-hello.js
import express from "express"; let port = 3000; let app = express(); //define endpoints app.get('/hello', (request, response) => { response.send("Hello World!"); }) app.listen(port, () => { console.log(`App listening on port ${port}`); });
To start the server:
node src/node-rest-express-hello.js
To access the /hello endpoint, open in a browser: http://localhost:3000/hello Hello World! will be displayed.
Simple GET, GET by an attribute, POST
Data is loaded from person.js here but in a real-world application usually it is loaded from a database like mongodb.
- people.js
export let people = [{ name: "John", age: 35, hairColor: "brown" }, { name: "Joe", age: 20, hairColor: "blonde" }, { name: "Jane", age: 40, hairColor: "red" }];
- node-rest-express-people.js
import express from "express"; import { people } from './people.js'; let port = 3000; let app = express(); // used for the POST endpoint // takes the extra data that the client sends along with the request and puts it on the request argument of the POST endpoint. app.use(express.json()); // built-in body-parsing middleware app.use(express.urlencoded({ extended: true })); // for parsing application/x-www-form-urlencoded //define endpoints app.get('/people', (request, response) => { response.json(people); }) app.get('/people/:name', (request, response) => { let { name } = request.params; let person = people.find(x => x.name === name); response.json(person); }) app.post('/people', (request, response) => { let newPerson = request.body; people.push(newPerson); response.json(people); }) app.listen(port, () => { console.log(`App listening on port ${port}`); });
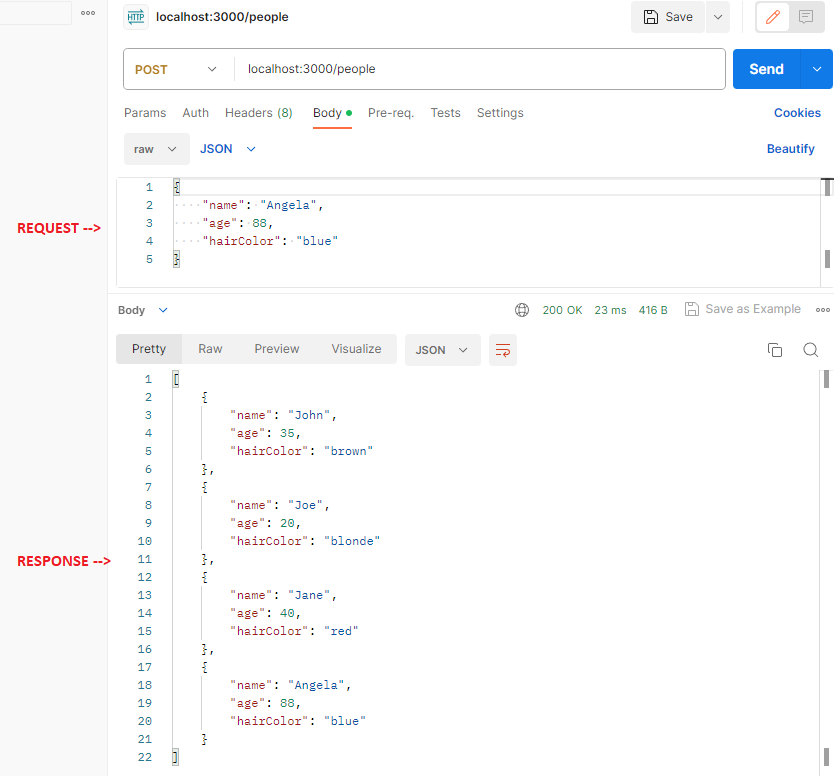
Test the /people POST endpoint
To test the POST endpoint we can use Postman, but there are alternative ways to do it.
After defining the body request, hit SEND button.
Here is how the postman POST request and response will look like:

Load data from a file (server side)
We'll use now people-data.json to load the people data.
- people-data.json
[{ "name": "John", "age": 35, "hairColor": "brown" }, { "name": "Joe", "age": 20, "hairColor": "blonde" }, { "name": "Jane", "age": 40, "hairColor": "red" }]
We'll define a GET endpoint at /file-data. When a GET request is made to this endpoint, the server reads data from a JSON file (people-data.json), parses that data into a JavaScript object (people), and sends that object as a JSON response.
- node-rest-express-load-data.js
import express from 'express'; import { promises as fs } from 'fs'; import { fileURLToPath } from 'url'; import { dirname } from 'path'; const __filename = fileURLToPath(import.meta.url); const __dirname = dirname(__filename); let port = 3000; let app = express(); //define endpoints app.get('/file-data', async (request, response) => { let data = await fs.readFile(__dirname + '/people-data.json'); let people = JSON.parse(data); response.json(people); }) app.listen(port, () => { console.log(`App listening on port ${port}`); });
Result will be available at http://localhost:3000/file-data/
