Table of Contents
Java Script Console Error, Table, Assert, Group
Console table
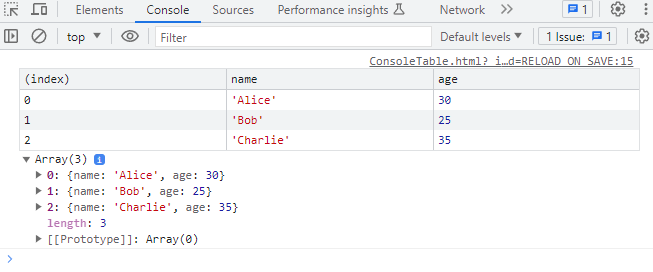
Along with console.log, console.info, console.warn and console.error, there is console.table which is very useful to print data in a tabular format (for objects, arrays and arrays of objects).
Example:
- ConsoleTable.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Console Table</title> </head> <body> <script> const people = [ { name: 'Alice', age: 30 }, { name: 'Bob', age: 25 }, { name: 'Charlie', age: 35 } ]; console.table(people); </script> </body> </html>
To filter some of the columns we can use console.table(people, ['name']):
- ConsoleTableFilter.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Console Table</title> </head> <body> <script> const people = [ { name: 'Alice', age: 30 }, { name: 'Bob', age: 25 }, { name: 'Charlie', age: 35 } ]; console.table(people, ['name']); </script> </body> </html>
Console error
console.error can be used to display an error in the console. It will be displayed with a red x in front of it.
If we want to display the stack trace showing where the error was logged we can use Error(…):
function myFunction() { console.error(Error('Something went wrong!')); } myFunction();
When this code is run, it will log the error message “Something went wrong!” to the console, along with a stack trace showing where the error was logged. This can be useful when you want to log a specific error message along with the context in which the error occurred.
Console assert
The console.assert() method writes an error message to the console if the assertion is false.
If the assertion is true, nothing happens.
Syntax:
console.assert(assertion, message, ...optionalParams);
Params:
- assertion: An expression that's expected to evaluate to true. If this expression evaluates to false, the message is written to the console.
- message: A string containing the message you want to send to the console if the assertion fails.
- …optionalParams: Additional JavaScript objects with which to replace substitution strings within message.
Examples:
console.assert(5 > 10, '5 is not greater than 10'); // This will log the message because the assertion is false
function add(a, b) { console.assert(typeof a === 'number' && typeof b === 'number', 'Both arguments must be numbers'); return a + b; } add('5', 3); // This will log the message because one of the arguments is not a number
function divide(a, b) { console.assert(b !== 0, 'Division by zero is not allowed. Value of b:', b); return a / b; } divide(10, 0); // This will log: "Division by zero is not allowed. Value of b: 0"
In some browsers, calls to console.assert() (and other console methods) may have no effect in production, depending on user settings and browser configuration. In others, these calls might still generate output in the console, which could be seen by users who have their developer tools open. This can potentially leak information about the inner workings of your code, which might be of interest to malicious actors.
Console group
console.group() and console.groupEnd() are used in JavaScript to group together related log messages.
You can also nest groups inside other groups, creating a hierarchical view in the console.
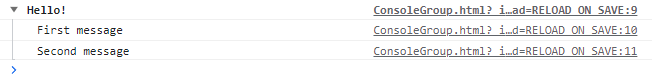
Simple example:
console.group("Hello!")
console.log("First message");
console.log("Second message");
console.groupEnd();
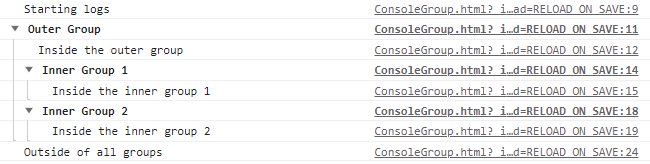
Nested group example:
console.log("Starting logs");
console.group("Outer Group");
console.log("Inside the outer group");
console.group("Inner Group 1");
console.log("Inside the inner group 1");
console.groupEnd(); // Ends Inner Group 1
console.group("Inner Group 2");
console.log("Inside the inner group 2");
console.groupEnd(); // Ends Inner Group 2
console.groupEnd(); // Ends Outer Group
console.log("Outside of all groups");